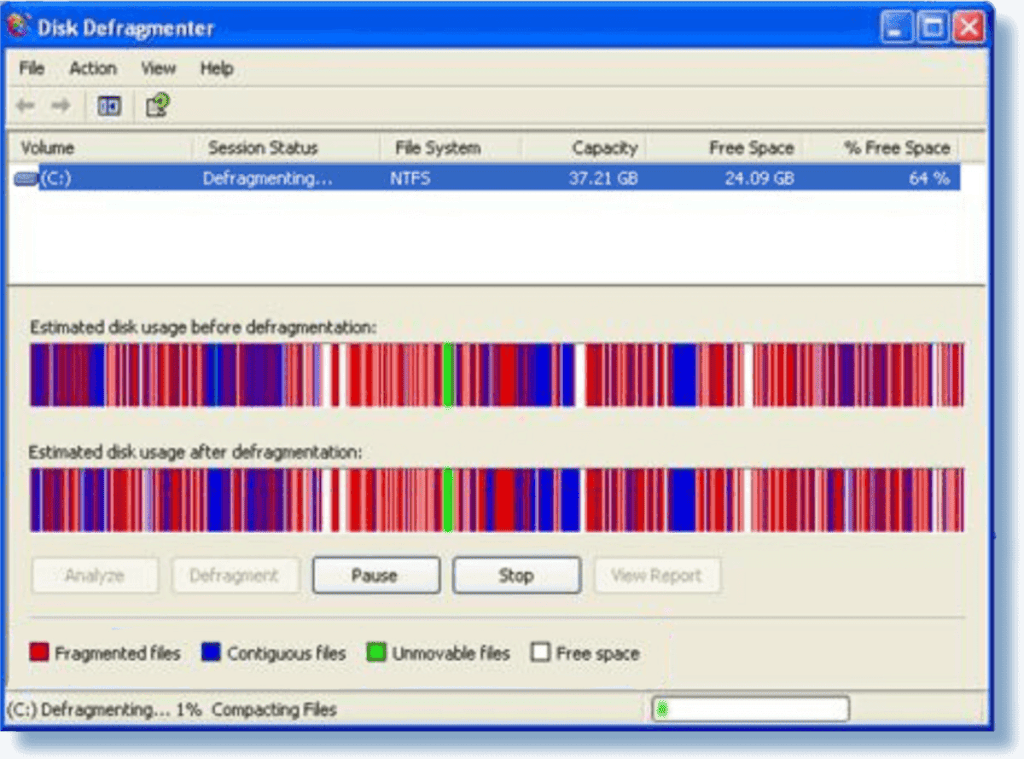
בתקופתי בעידן ה- Windows XP וגם טיפה אחרי, היה כלי מערכת שנהגתי לעשות בו שימוש לצורך שיפור ביצועי המחשב הנקרא Disk Defragmenter (איחוי דיסק).
כאשר הכלי ב- Windows XP היה בעל תצוגה גרפית המציג את הכאוס של קבצי המערכת ואיך הכאוס הזה נראה לאחר שהוא מסדר אותם, הדבר היה משפיע רבות על ביצועי המחשב, אותו דבר הוא ה- Website Defragmenter עבור שיפור ביצועי אתר האינטרנט.

איחוי אתר אינטרנט – איך זה עובד?
אתר אינטרנט מורכב ממשאבי רשת שונים, דוגמת:
- קוד HTML
- פונטים
- קבצי CSS
- תמונות
- קבצי Java Script
- ועוד, אבל ה- 5 הראשונים הם העיקר.

כאשר לכל קוד, קובץ ומשאב חשיבות משתנה, תפקוד שונה ודרישת כוח עיבוד אחרת, כאשר קריאת קוד עמוד אתר האינטרנט ע"י הדפדפן היא מלמעלה למטה בצורה לינרית (למרות השינוי שפורטוקול HTTP2 מביא איתו).
על כן כל סוג קוד, קובץ ומשאב צריך להיקרא לפי סדר מסוים על ציר הזמן – בעת טעינת עמודי האתר, ואף לאחר מכן.
במקביל לציר הזמן של המשאבים השונים, יש לנו ציר זמן המסודר לפי חשיבות:
- Security
- Configuration Code & Guidance
- Above The Fold – ATF
- Critical
- Under The Fold – UTF
- Viewport Based
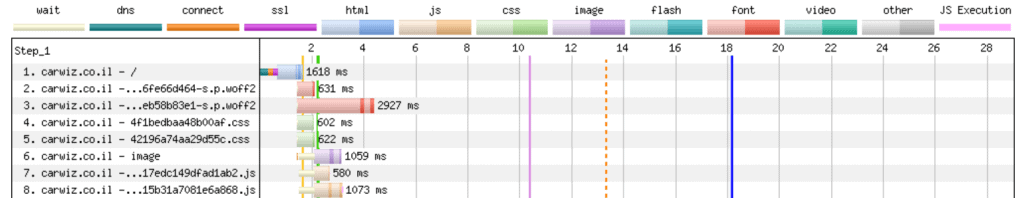
בגדול בתהליך איחוי אתר אינטרנט, אנחנו נסדר את משאבי עמודי האתר שלנו לפי סדר משאבים מסוים, ולפי חשיבות. שני צירי זמן שונים, שחיבור ביניהם יוצר את ה- Waterfall של כל עמוד ועמוד באתר האינטרנט שלנו.
Waterfall אשר מספק לנו אתר אינטרנט הנטען מהר המוכן לפעולה וגלישה על ידי הלקוחות הפוטנציאליים שלנו.

ציר הזמן של משאבי עמודי האתר
אז כבר פרטנו קודם מה הם המשאבים השונים איתם אנחנו עובדים, כעת נעשה סדר כדי להבין מה הטיפול הנכון בכל קוד, סוג קובץ ומשאב.
טיפול בקוד שבתוך תגית ה- <Head> שלנו
אזור תגית ה- Head שבתוך האתר שלנו, מהכיל הוראות חשובות למנועי החיפוש ולדפדפן, וכן קורא גם ללא מעט משאבים חיצונים החיוניים לבניית עמוד אתר האינטרנט שלנו.
בתוך תגית ה- <head> מבנה הקוד שלנו לרוב יהיה לפי הסדר הבא:
- <meta charset="utf-8"> – קידוד תווי העמוד
- <meta name="viewport> – חיוני לעיצוב רספונסיבי
- <title> – הכותרת שלנו למנועי החיפוש
- <meta description> – תיאור העמוד בתוצאות החיפוש
- <meta name="robots"> – הוראה למנוע החיפוש מה לעשות עם העמוד
- <link rel="canonical> – הגדרה האם מדובר בעמוד המקורי או משוכפל
- המשך קודי ה- meta למיניהם
- ואז הקריאה לקבצי המשאבים החיצוניים (לפי סדר שאפרט בעוד רגע)
בתצורה הנ"ל הדפדפנים שלנו ומנועי החיפוש, יכולים להבין דיי מהר וללא הפרעות גישה או רינדור איך להבין את העמוד, לאיזה מסך הוא פונה, על מה מדבר ומה לעשות איתו.
בדרך זאת אנחנו נמנעים גם משגיאות סריקה הנובעות מקוד פיקסל שיוצר לנו בטעות iframe בתוך ה- head ועל כן מבטל אותו, ושגיאות דומות נוספות.
אופטימיזציה לפונטים
אנחנו עדיין לא עוזבים את ה- head ועוברים לסדר את הפונטים באתר.
כך שפרט להמלצה הקבועה לעבוד רק עם שני פונטים לשפה, אחת לטקסט בולט ואחת לטקסט הרגיל של תוכן האתר שלנו, אנחנו מעוניינים להתחיל לטעון את קבצי הפונטים שלנו, עוד לפני שאנחנו מגדירים אותם דרך קבצי ה- CSS של האתר.
ישנן מספר דרכים לעשות זאת, לכל שיטה יתרונות וחסרונות ומטרות משלה, אנחנו נתמקד דווקא בשיטה הנכונה לרוב – Preload.
ב- Preload עבור הפונטים של האתר אנחנו נשתמש בשורת הקוד הבאה כפול מספר הפונטים בהם אנחנו משתמשים – גם אם זה רק משקלים שונים:
<link rel="preload" href="[Your_fonts_folder]/[Your_font_name].[Your_font_type]" as="font" type="font/[font_type]" crossorigin="anonymous">
- כאשר כמובן כל מה שנמצא בתוך סוגריים מרובעות יש לשנות לפי מה שנכון ביחס לפונט של אתר האינטרנט של הארגון שלך.
למה בכלל צריך לעשות שימוש ב- Preload לפונטים ועוד בשלב הזה?
אם יש לך קצת מהסקרנות באופי שלך, אז השאלה הנ"ל יכולה לעלות לך… אז בקצרה רק אגיד שפונטים הם קבצים משמעותיים שלרוב יכולים לחסום רינדור.
לכן כאשר טוענים אותם מראש, ניתן לחסוך זמן חשוב בטעינת האתר, עוד לפני שהדפדפן ייתקל בקריאה לפונטים האלה בתוך קובץ ה- CSS שמשתמש בזה.
בכל מקרה כאשר עושים שימוש ב- Preload אני תמיד מייעץ להגיד ל- QA לבדוק גם את האתר ב- Safari, מתוך חשש שהיה בעבר בו דפדפן סאפרי היה לפעמים מתנהג מוזר כאשר היו עושים שימוש ב- Preload.
מדיות שונות לקבצי CSS
אוקיי, אז רק לפני רגע הזכרתי שאנחנו קוראים לפונטים שבתוך ה- CSS עוד לפני שאנחנו מתחילים לרנדר את קובץ ה- CSS שלנו, וכבר הגענו לרגע החשוב של טיפול בקבצי CSS.
בגדול כאשר מדברים על CSS ישנה חלוקה בין קוד CSS לקובץ CSS:
- Internal CSS
- External CSS
CSS פנימי נוצר לנו לרוב (והרבה ממנו) בשימוש ב- CSS in JS ואתר מרונדר בצד השרת, כדי לטפל בזה הדבר הנכון יהיה לייצר קבצי CSS חיצוניים (בהנחה שהאתר שלך עובד על פרוטוקול HTTP/2) ולחלק, למיין ולמזג אותם לפי המדיה שלהם (@Media Rule).

היתרונות בעבודה עם קבצי CSS חיצוניים:
בעבודה עם קבצי External CSS ישנם מספר יתרונות על פני קוד Internal CSS:
- אחסון במטמון
- לא חוסם רינדור
- עבודה במקביל עם מספר קבצי CSS
אחסון במטמון
אותו קובץ External CSS יכול להטען פעם אחת בכל עמודי האתר, על ידי שמירה במטמון לאחר שהגולש ביקר בעמוד הראשון בו ביקר.
ואילו ב- Internal CSS ה- CSS נשמר כחלק מה- HTML של העמוד, ולכן כל עמוד באתר יצטרך לטעון את ה- CSS מחדש.
לא חוסם רינדור
CSS חיצוני לא חוסם את האתר מלהמשיך לנתח ולבנות את ה- DOM מה שיאפשר לגולש לראות את תוכן האתר מהר יותר מאשר קוד CSS פנימי.
עבודה במקביל עם מספר קבצי CSS
בהנחה שאתר האינטרנט שלך עובד עם פרוטוקול HTTP/2 אז הוא מוריד מספר קבצים בו זמנית, ועל כן יכול לעבוד עם הרבה יותר קבצי קוד CSS בו זמנית, מאשר קוד CSS פנימי הנמצא בבלוק אחד גדול.
וכעת בזמן שה- CSS שלנו בטעינה, הגיע הזמן לטעון את תמונות אתר האינטרנט שלנו.
טעינת תמונות מעל ה- Fold ודחיית טעינת תמונות שמתחתיו
תמונות יכולות לשקול לא מעט, גם כאשר ישנה כוונה לצמצם את משקל כל תמונה באתר האינטרנט למקסימום 100kb.
הבעיה היא שזה לא תמיד ישים, וגם כאשר ניתן לאכוף זאת ולבצע הנחייה זו, באתר מרובה תמונות, לטעון כל כך הרבה תמונות גם אם משקל כל תמונה הוא פחות מ- 100kb יכול לגרור זמן טעינה רב.
לצורך זה כפי שעשינו עם הפונט שלנו, כעת נעשה Preload לתמונות האתר, אשר נמצאות בתוך ה- Fold (מה שרואים מהאתר שלנו במסך לפני הגלילה הראשונה מטה).
אגב, כאשר עובדים עם Preload עבור תמונות האתר הנמצאות ב- Fold ניתן גם לעבוד עם ה- Attributes עבור תמונות – imagesrcset ו- imagesizes פרט ב- Safari אז עבורו לא נשתמש בשני ה- Attributes האלה.
כעת נלמד כיצד לדחות תמונות אשר לא נמצאות ב- Fold שלנו, כאשר התוצאה שלנו תהיה זו:
דחיית תמונות Under The Fold
אז יש לנו כבר תמונות אשר נטענות לפני הכל ב- Fold אבל מה קורה לכל התמונות אשר מתחילות להופיע לנו לאחר תחילת הגלילה הראשונה, אשר למעשה נמצאות מתחת ל- Fold, מה אנחנו נעשה איתן?
אם אנחנו נאפשר להן לטען לפני הגלילה הראשונה, אז הדבר יכול לתקוע רבות את טעינת האתר, וגם אנחנו עדיין לא צריכים אותן – אנחנו נצטרך אותן אך ורק אם נגלול מטה באתר, ואכן גם רק כאשר נגיע לאזור אותן התמונות באתר (Viewport Based).
אז מה עושים? – נכון מאוד. דוחים את טעינת התמונות שתחת הפולד, רק כאשר באמת מגיעים לאזור הספציפי של התמונות אשר צריכות להטען בו, וזאת על ידי ה- Attribute של Lazy Loading, דוגמה:
<img loading="lazy" decoding="async" src="image.png" loading="lazy" alt="…" width="200" height="200" />
- המידות של התמונה חשובות, גם אם זה היה CSS inline
לצורך Lazy Load ישנן 2 נקודות שחשוב להכיר:
כל עוד אנחנו לא חייבים, אז נימנע מ- JS
המטרה שלנו היא להימנע משימוש ב- JS לצורך טעינת התמונות, כדי לחסוך בכמה שיותר משאבי עיבוד וכיוצא מזה.
שימוש ב- JS עבור דפדפנים לא תומכים
עבור דפדפנים לא תומכים ב- Attribute של Lazy Loading (דוגמת דפדפנים ישנים), אנחנו נרצה לעשות שימוש בספריית JS שתענה לנו על צורך זה.
כדי לבדוק אם הדפדפן תומך ב- Attribute של Lazy Loading אנחנו נייצר את התנאי הבא:
if ('loading' in HTMLImageElement.prototype){
ותנאי else אשר קורא לספריית ה- JS שלנו.
מנועי החיפוש לא מפעילים אירוע גלילה
במידה ועושים שימוש בספריית JS לצורך טעינת התמונות של האתר ב- Lazy Load, חשוב שהאירוע בו נעשה שימוש הוא Viewport ולא Scroll שכן מנועי החיפוש לא גוללים אלא עושים Zoom Out כדי לסרוק את כלל העמוד שלנו.
כך שאם טעינת התמונות מופעלות על ידי אירוע Scroll ולא Viewport, התמונות לא יטענו לדפדפן, ובמקרה הזה מנוע החיפוש לא יכיר בהן.
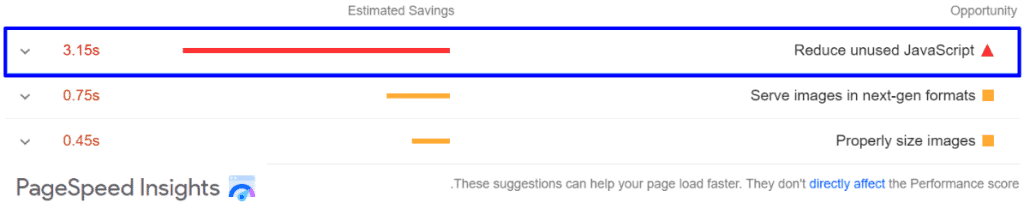
וזהו לנו, כעת לאחר שסיימנו לטפל בתמונות האתר, נעבור לטפל בקבצי JS "שלא בשימוש" – או יותר נכון לנסח, שהמערכות האוטומטיות שבודקות את ביצועי האתר מסמנות זאת כמחדל, מה שגורם להרבה מאוד טעויות קריטיות בתעשייה ולמחדלים של ממש.
טיפול בקבצי JS שלא בשימוש
כאשר מדברים על ג'אווה סקריפט בהקשר של אתרי אינטרנט ישנם 4 מקרים עיקרים בהם אנחנו משתמשים בשפה:
- יישום אפקטים שונים
- פונקציונליות שמופעלות בעקבות אירועים שונים ואחרי טעינת העמוד
- עבור הצגת התוכן ובניית תשתית האתר בפיתוח ב- React וכדומה לו.
- קוד צד שלישי – פיקסלים למעקב
כאשר עובדים עם JS באתר אנחנו מעוניינים שכאשר נכבה את אפשרות ל- JS בדפדפן התוכן של האתר שלנו עדיין ייטען רגיל, ואף יהיה בתוך הקוד מקור שלנו.
כאשר אין הדבר מחייב בהקשר של אפקטים שונים וכפתורים אשר בלחיצת כפתור שולחים טופס וכיוצא מזה. למרות שאין ספק שזה נחמד שהדברים עדיין ימשיכו לעבוד גם כאשר ה- JS מכובה.
הכירו את ההנחייה הלא נכונה – "הסרה שלא בשימוש"
אם בעבר עשית אופטימיזציית ביצועי מהירות לאתר האינטרנט שלך בהנחייתו של איש או אשת SEO, יכול להיות שלא בצדק קיבלת את ההנחייה להסיר קבצי JS שלא בשימוש.
הבעיה עם ההנחייה ההיא, שלרוב לאיש או אשת ה- SEO אין שמץ של מושג בכלל מה תפקידו של אותו קובץ JS, הוא פשוט העביר את ההנחייה הזו מכלי אוטומטי בו הוא או היא עשו שימוש.
כאשר בפועל יכול להיות שאותו קובץ JS שבעת הבדיקה לא בשימוש, למעשה אחראי על שליחת טופס, אבטחת מידע, רכישה ועוד והרבה.
על כן ההנחייה מאיש או אשת ה- SEO שלהסיר קבצי JS שלא בשימוש – לעולם לא נכונה. ולמעשה טעות מאוד מסוכנת, אשר יכולה לפגוע בפונקציונליות האתר.
ואז מחלקת השיווק עוד יכולה לבוא לצוות הפיתוח בטענה – "למה לא מקשיבים לצוות ה- SEO ומשפרים את ביצועי האתר?". אז כדי להימנע מזה בואו נבין לעומק את ההנחייה הנכונה שלהסיר קבצי JS שלא בשימוש.

ההנחייה הנכונה ודרכי הטיפול של "הסרת קבצי JS שלא בשימוש"
מנועי החיפוש יודעים לרנדר קבצי JS – זה פשוט לוקח להם זמן יקר, ולמרות שגוגל מרנדר אותם בצורה טובה, שאר מנועי החיפוש יכולים לפרש את קבצי ה- JS בצורה לא נכונה.
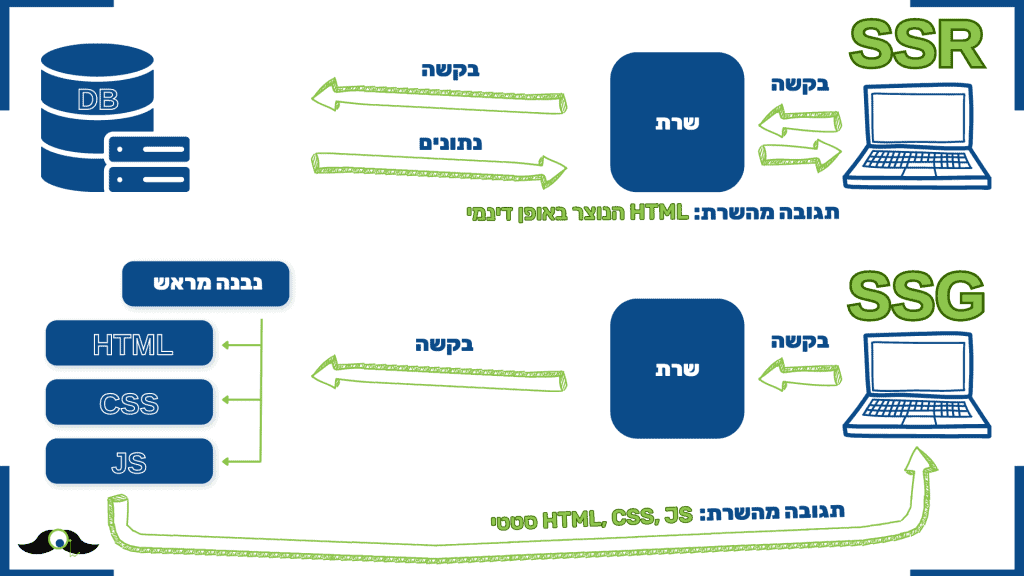
לכן כאשר יש לנו אתר מבוסס JS אנחנו מעוניינים לרנדר אותו בצד השרת, או לייצר לו גרסה סטטית.
הבעיה היא שרינדור בצד השרת יכול דווקא לפגוע בביצועי האתר, וגרסה סטטית למרות שהיא מאוד מהירה יכולה למעשה לפגוע לנו בכל החוויה שאנחנו מעוניינים ליצור לטובת הגולשים שלנו.
מעבר לכל זה, אנחנו חייבים לרנדר את תוכן האתר מבוסס ה- JS שלנו לפני שהוא נטען בדפדפן, לטובת גוגל. כאשר תיחזוק רינדור דינמי (האופציה השלישית שלנו) יכול להיות מאוד יקר לנו ומורכב, אז מה עושים?
בגדול מה שעושים זה רינדור בשיטה הברידית יחד עם חלוקת קבצי ה- JS המעטים שלנו ל- Chunks קטנים יותר, מבוססי שני פרמטרים:
- נקודת כניסה (Entry Point)
- תדירות עדכונים
בדרך זאת טעינת קבצי ה- JS מהירה יותר (אני מניח שיש לנו HTTP/2) כי הטעינה שלהם קורת במקביל, יש לנו יותר שליטה לקרוא לקבצי ה- JS לא בתוך ה- Head אלא לפי האירוע הנכון עבורם – כולל אירוע Viewport (משמע רק כאשר אנחנו באמת חייבים שה- JS ירוץ) ולא פחות חשוב…
מכוון שאנחנו ממיינים את הקבצים לפי תדירות עדכון, אנחנו מאפשרים למנועי החיפוש וכן גם לגולשים החוזרים שלנו, לשמור מטמון לאורך זמן רב יותר. מה שמשפיע לטובה על ביצועי הגולשים החוזרים שלנו.
שאלת המתי ומאיפה בכל הקשור לטעינת קבצי JS
בגדול קבצי JS יש כאלה שאנחנו נטען מסוף ה- Head, יש כאלה מסוף ה- body ויש חריגים כמו כאלה של אבטחת מידע.
בנוסף ישנן קבצי JS שאנחנו נוסיף להם את ההוראה async כדי שיטענו במקביל, ויש כאלה שנגדיר להם defer כדי שיטענו רק לאחר שה- DOM סיים להטען לחלוטין, ואחד אחרי השני (כאשר יש תלות בין הקבצים).
אז אילו קבצים נכון שיטענו מתי?
- קוד מעקב צד שלישי – בסוף ה- head וכ- async
- קודים הנתמכים בספריות ה- JS שלנו או שמשנים את ה- DOM, ימקמו בסוף ה- body ולרוב עם defer.
- ספריות JavaScript שיש בהן תלות – בסוף ה- head וכ- async או defer תלוי אם יש יותר מאחת ואם הן נתמכות אחת בשנייה
באתרי JS אנחנו מעוניינים ברינדור הברידי
ובהקשר לשאלת הרינדור שלנו באתרי JS וכהמשך לשאלת אילו קבצים לטעון מתי ואיפה. התשובה היא שאנחנו מעוניינים ברינדור הברידי;
רינדור כזה שמאפשר לנו שמה שיכול להיות מרונדר באופן סטטי, יהיה סטטי. ומה שצריך להיות מרונדר בצד השרת, יהיה מרונדר בצד השרת.
כאשר הרבה מהקוד JS עצמו אנחנו יכולים להחיל על בסיס Viewport – משמע רק כאשר הגולש מגיע למקטע הרלוונטי.

טיפול בסרטוני וידאו
טיפול בטעינה מהירה לסרטוני וידאו – לא קשור ישירות למתודולוגיה שלי לאיחוי אתר (שאגב ראוי לציין – מורכבת ממספר שיטות מוכרות וידועות), אבל הטיפול הוא כזה פשוט ורלוונטי לנו שחשבתי למה לא לציין זאת גם…
כדי לטעון אתר עם וידאו מהר – יש להגדיר תמונת קאבר לסרטון הוידאו. ככה שנגן הוידאו והוידאו עצמו יטענו, רק עם הגולש בחר לפעיל את הסרטון בלחיצה על תמונת הקאבר. וזהו. זה הטיפול. טיפול מהיר ופשוט.
כעת אחרי שהבנו איך לטפל בכל סוג קובץ, משאב וקוד נעבור כעת להבין הרבה יותר לעומק את ציר הזמן שלנו כאשר הוא מבוסס לפי חשיבות המשאב ומיקומו.
ציר הזמן של חשיבות משאבי עמודי האתר
ציר זה בנוי לפי השלבים הבאים:
- Security
- Configuration Code & Guidance
- Above The Fold – ATF
- Critical
- Under The Fold – UTF
- Viewport Based

Security
אבטחת מידע זה לא משחק. ובאתרים מסוימים אנחנו נהיה מוכנים לפגוע בביצועי האתר, כדי להשלים את מנגנון אבטחת המידע שלנו.
הדבר אומר שלפעמים אנחנו נראה קבצי JS עוד לפני ההנחיות שלנו למנוע החיפוש ולדפדפנים השונים, וזה מאוד מקובל בתעשייה – רק חשוב לשים לב ולבדוק שוב ושוב, האם הקוד יעיל, והאם זו הדרך היחידה.
Configuration Code & Guidance
הנחיות הראשונות שלנו לדפדפן ולמנועי החיפוש. יש לנו מטרה – שעוד לפני שה- DOM מתחיל להיבנות, הדפדפן שלנו יבין את שפת הקידוד של האתר והמבנה שלו ומנועי החיפוש יוכלו כבר לאנדקס את האתר, גם אם הם לא הצליחו עדיין לרנדר את האתר בשלימותו.
Above The Fold – ATF
החלק העליון של האתר שלנו, החלק שלפני הגלילה הראשונה – חשוב לנו שהוא יהיה אינטראקטיבי גם לפני שכל האתר נטען במלואו על מנת שהגולש שלנו יוכל לעשות פעולות באתר;
גם אם עדיין לא הכל למטה עובד פיקס – ואנחנו רק בתהליך הכנה, שלעמיד הכל לפני שהגולשים שלנו מתחילים לגלול למטה.
Critical
זו הנקודה בה אנחנו צריכים לעצור לרגע ולעשות חושבים – מה חיוני לנו עד קריטי. זאת אומרת הגולש שלנו עדיין לא גלל מטה, אבל אולי נרצה לטעון את הצ'אט, את סרגל הכלים שלנו ועוד.
Under The Fold – UTF
ברכותיי, הגולשים שלנו התחילו לגלול מטה, מה אנחנו רוצים שכבר יהי מוכן לקראתם, ומה עדיין לא זכה בזמן הנכון עבורו?
דוגמה טובה יכול להיות שכחלק מהטעינה הראשונה של האתר, אנחנו טוענים את התוכן של האתר כדי שהוא יופיע לנו בקוד מקור האתר, וגם את כלל העיצוב של האתר, אבל עדיין לא את התמונות אשר הולכות להופיע בכל מקטע.
Viewport Based
Viewport זה למעשה 300 עד 500 פיקסל (לדוגמה או רגע לפני לחיצת כפתור), לפני הגעה ליעד לנו. משמע רגע לפני שאנחנו מגיעים אל המקטע הרלוונטי שלנו, תמונות האתר מתחילות להטען, וכן גם קבצי JS שיכולים להיות מאוד שימושים לאותו המקטע – אבל לא לאף מקטע אחר לפני.
התוצאה הסופית של ה- Waterfall שלנו לאחר Website Defragmenter
לאחר שסיימנו את כלל תהליך איחוי האתר שלנו, נזכה ב- 4 פרסים משמעותיים לאתר האינטרנט של ארגון שלנו:
- אתר אינטרנט מהיר יותר
- תצוגת ATF מהירה לפני הגלילה הראשונה
- הגדלת אחוזי ההמרה
- שיפור דירוג האתר בתוצאות החיפוש
בנוסף לכל זה – אני מציע לך להתבונן ב- Waterfall של אתר האינטרנט שלך, אם ביצעת הכל נכון, אז הוא התקצר בהרבה וסדר הקבצים שבו מקבלים הרבה יותר היגיון.
3 כלי בדיקה חינמיים לביצועי אתר האינטרנט שכדאי להכיר
כעת שברור לנו מה תהיה תוצאת הסיום, ואיך מבצעים את התהליך ועל מה חושבים תוך כדי הביצוע שלו, כעת זה הזמן להבין איך בכלל מתחילים בתהליך ה- Website Defragmenter שלנו.
ראשית נכיר את הכלים החינמיים בהם אנחנו הולכים כעת להשתמש:
- Google Speed Test – Page Speed Insights
- Web Page Test
- טאב ה- Coverage בכלי המפתחים של Chrome עבור ביצועים
| הכלי | התפקיד עבורו נשתמש בו |
|---|---|
| Page Speed Insights by Google | בדיקת ציון עובר או נכשל במדד ה- Web Vitals (חווית המשתמש) מבחינת כלל גולשי האתר ב- 28 ימים האחרונים |
| Web Page Test | צפייה בזמן מהירות האתר + ב- Waterfall של האתר שלנו, כולל וידאו המציג את התצורה בה האתר שלנו נטען |
| Coverage tab in Chrome | בדיקה אילו משאבים (JS ו- CSS) צריכים להתחלק ל- Chunks יותר קטנים, ואיזה בגודל סביר, במה נעשה שימוש בעת טעינת העמוד ובאילו משאבים השימוש עדיין לא בוצע למרות הטעינה |
כעת לאחר שסיימנו לעבור על כל כלי וכלי זה הזמן להבין איך לעבוד עם כל אחד מהכלים הנ"ל.
מה שכבר אסביר במאמרים הבאים במידת הצורך.
לרוב בדרך כלל לאחר שאני מסיים להסביר למפתחים בחברות שונות על מתודולוגיית איחוי האתר (Website Defragmenter), והכל ברובו מובן, הבקשה הראשונה שעולה זה שאסביר להנהלה עד כמה מאתגר ומורכב זה לעבוד במתודולוגיה זו. אז אסביר זאת גם כעת ובגדול.
עד כמה משימת האיחוי (Defragmenter) מורכבת?
משימת האיחוי (Defragmenter) איננה משימה מורכבת או פשוטה, זה לא העניין כאן. העניין כאן שיש בה צורך להתמקד במגוון רחב של משאבים מסוגים שונים, ולהתחשב במשתנים ושימושים שונים.
מה שלחלק מהמפתחים והמפתחות יכול להיות מאתגר, במיוחד במערכות ענקיות וותיקות, כאשר בכל מקרה – הביצוע של המתודולוגיה לגמרי אפשרי.
לבדיקת ביצועים, קבלת הנחיות, ליווי התהליך ועבודה משותפת, אשמח שנדבר.