במאמר זה, נחקור ונשווה Frameworks שונים של React, כולל: Next.js, Gatsby, Razzle, After.js, React-Static, Remix, Elder.js ו-Vite, תוך התמקדות ב- SEO-Friendly כדי לסייע לך לקבל החלטות מושכלות.
מומחה Technical SEO – אדם אחד, שני כובעים
בעבודה היום יומית שלי בתור מומחה Technical SEO יש לי שני כובעים: להיות איש השיווק שחשוב לו להביא תוצאות ולהציג את הנתונים וגם המומחה הטכנולוגי עם רקע בתכנות אתרי אינטרנט.
המטרה העיקרית שלי היא להבטיח שהנוכחות המקוונת של הארגון שלך היא גם תקינה מבחינה טכנית וגם מותאמת למנועי חיפוש.
חלק מהותי בתהליך זה הוא בחירת ה- Framework המתאים לבניית יישומי ה- React שלך. עם אפשרויות הכה רבות הזמינות להן, בחירה נכונה יכולה להיות מאתגרת, במיוחד כאשר לוקחים בחשבון גורמים כמו SEO וביצועים.
במאמר זה, אשווה בין מגוון Frameworks פופולריים עבור אתרי React, אשקול את היתרונות והחסרונות שלהם, ואספק את המלצתי על סמך הניסיון שלי.
אבל רגע לפני שנצלול פנימה לתוך המאמר עצמו, ביקשתי משחר פולק – Head of Engineering ב- Imagen-AI, ומייסד קהילת מפתחים מחוץ לקופסה שיתקוף את המאמר שלי רגע לפני פרסום ויספק לי הערות בונות, אז לא רק שהוא עשה זאת ותודה רבה לו על כך, בנוסף הוא שיתף אותי ובצורה יחסית מסודרת בפרטמרים החשובים ב- Framework'ים השונים מצד צוות הפיתוח.
אז רגע לפני שנצלול פנימה למאמר עצמו – קבלו את רשימת הפרמטרים ששחר יצר לי, ואת ההסבר שלי לכל פרמטר – ככה שגם צוות השיווק, יוכל להבין את הדרישות השונות.
רשימת פרמטרים חשובים מצד הפיתוח עבור המגוון הרחב של Frameworks עבור React
SSR Support
תמיכה ברינדור בסביבת השרת תוך עדכון התוכן בזמן אמת
SSG Support
תמיכה ביצרת אתר סטטי, הפלט הסופי מאוד קל לעיבוד, אין בקשות חוזרות מהשרת לעדכון תוכן בזמן אמת
Performance
מהירות ויעילות (ניצול משאבים) כדי ליצור דפי אינטרנט ולהציג אותם
Routing
ניווט בין דפי האתר או לפי תצוגות שונות בתך יישומי אינטרנט, שתי המתודות העיקריות: מבוסס קבצים ולכן אוטומטי, ידני ולכן דורש להגדיר מסלולים במפורש.
Data Fetching
המתודות או האסטרטגיות כדי לקרו לנתונים ממקורות חיצוניים ולהפוך אותם לזמינים לרכיבים של יישומי אינטרנט
Plugin Ecosystem
זמינות ומגוון התוספים וההרחבות שניתן להשתמש בהם כדי לשפר את הפונקציונליות של הפריימורק וחוויית הפיתוח הכוללת
Learning Curve
קלות או הקושי היחסיים בלמידה ובקיאות בכל פריימורק. עקומת למידה גבוהה מעידה על חוויה מאתגרת יותר, בעוד עקומת למידה מתונה מעידה על תהליך למידה נגיש ואינטואיטיבי יותר.
DX (Developer Experience)
קלות השימוש עבור המפתח ואת שביעות רצונו הכללי בעבודה עם ה- Framework. כולל גורמים כמו תיעוד, מקורות למידה, ניהול הגדרות, ניפוי באגים וגישה לתוספים והרחבות.
SEO Optimization
רמת התמיכה והאפקטיביות שמציע כל Framework עבור שיפור נראות ודירוג האתר בדפי תוצאות מנועי החיפוש.
Deployment
רמת תאימות של הפריימוורק לספקי שרתי אירוח ומגוון פלטפורמות.
טבלת השוואה של Frameworks שונים עבור React
הטבלה שלהלן מסכמת את התכונות העיקריות, היתרונות והחסרונות של כל Framework עבור React שיצא לי להכיר, לבדוק או לחקור:
| Framework | יתרונות | חסרונות |
|---|---|---|
| Next.js |
|
|
| Gatsby |
|
|
| Razzle |
|
|
| After.js |
|
|
| React-Static |
|
|
| Remix |
|
|
| Elder.js |
|
|
| Vite |
|
|
*הערה חשובה: יכול להיות שחלק מהפריימורק שציינתי כאן עברו עדכון מאז הפעם האחרונה שבדקתי אותם ואף השתפרו – אז כדאי לקחת זאת בחשבון.
כעת, לאחר שיש לנו סקירה כללית של המסגרות השונות, ה- Frameworks, אנחנו נצלול לתוך ונעמיק בהמלצה הכללית שהיא גם הדילפוט של רוב צוותי הפיתוח: Next.js.
Next.js ה- Framework המומלץ מכולם
Next.js צבר אחיזה משמעותית בשנים האחרונות הודות לתכונות החזקות שלו, קלות ההגדרה ותמיכה קהילתית חזקה.
הוא מציע עיבוד מובנה בצד השרת (SSR) שהוא חיוני לקידום אתרים, המבטיח שמנועי חיפוש יכולים לסרוק ולהוסיף את התוכן שלך ביעילות.
בנוסף, Next.js מספק תכונות כמו API routes וחידוש סטטי מצטבר (ISR), מה שמשפר עוד יותר את יכולות ה-SEO שלו.
חסרונות Next.js
עם זאת, ל-Next.js יש מספר חסרונות. התאמה אישית של תצורות Webpack יכולה להיות מוגבלת, וייתכן שיש עקומת למידה עבור חלק מהתכונות המתקדמות יותר.
למרות הבעיות הקטנות הללו, Next.js בולט כבחירה רב-תכליתית וידידותית ל-SEO עבור אנשי שיווק ומפתחי אתרים כאחד המעוניינים לבנות יישומי React בעלי ביצועים טובים.
עתה נפרק ונפרט את Next.js עבור אנשי שיווק וצוות הפיתוח.

יתרונות Next.js שעל כל CMO כדאי להכיר
מספר יתרונות מרכזיים של שימוש ב-Next.js למטרות שיווק כוללות:
חווית משתמש משופרת
Next.js מאפשרת ללקוחות שלי, לבנות אתרים בעלי טעינה מהירה, רספונסיביים המספקים חווית משתמש מצוינת.
חווית משתמש טובה יותר מובילה למעורבות גבוהה יותר, זמן שהייה ארוך יותר ושיעורי יציאה נמוכים יותר, אשר כולם גורמים מכריעים שמנועי החיפוש לוקחים בחשבון בעת דירוג אתרים.
ביצועים משופרים
Next.js מציע תכונות כמו פיצול קוד אוטומטי, רינדור בצד השרת (SSR) וחידוש סטטי מצטבר (ISR) ששיפרו משמעותית את מהירות הטעינה והביצועים של האתרים של כלל הלקוחות שלי.
אתרים בעלי טעינה מהירה נוטים יותר לדרג גבוה יותר בתוצאות החיפוש, שכן מנועי החיפוש נותנים עדיפות לאתרים המספקים חווית משתמש מעולה.
מה גם שאחוזי ההמרה משתפרים פלאים עם שיפור זמן טעינת האתר.
Scalability
Next.js נועד לטפל באתרים בעלי תנועה גבוהה, ומבטיח שהאתר האינטרנט של הארגון שלך יישאר מבצעי ואמין גם כשהוא גדל. מדרגיות זו חיונית עבור הלקוחות שלי המחפשים להרחיב את הנוכחות המקוונת שלהם ולהגיע לקהל רחב יותר.

יתרונות Next.js עבור צוות פיתוח האתר
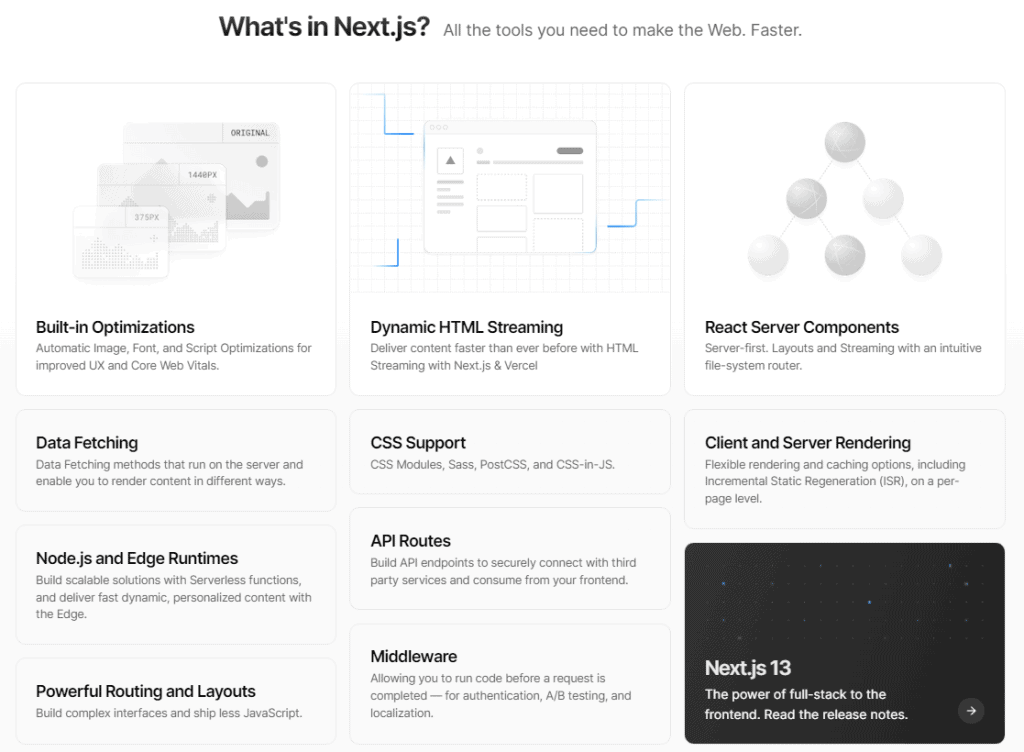
אם נצלול ונעמיק בהיבטים טכניים מרכזיים שהופכים את Next.js לכלי רב עוצמה לאופטימיזציה של ביצועי ה-SEO עבור קידום אתר האינטרנט ה- React של הארגון שלך בתוצאות החיפוש של גוגל ובינג, כנראה שנדבר על 7 יכולות מרכזיות:
- עיבוד צד שרת (SSR)
- חידוש סטטי מצטבר (ISR)
- פיצול קוד ואופטימיזציה
- מטא נתונים דינמיים
- API Routes
- הרחבה והתאמה אישית
- אופטימיזציה של תמונה
עיבוד צד שרת (SSR)
Next.js תומך בעיבוד צד שרת מחוץ לקופסה, כלומר תוכן אתר האינטרנט מעובד בשרת לפני שליחתו לדפדפן של המשתמש.
תהליך זה מאפשר למנועי חיפוש לסרוק בקלות ולהוסיף לאינדקס את תוכן האתר של מי שעושה שימוש ב- Next.js, וכתוצאה מכך לנראות טובה יותר ולדירוג גבוה יותר.
SSR שימושי במיוחד עבור אתרי האינטרנט של לקוחותיי עם תוכן דינמי או כאלה המסתמכים על ממשקי API לצורך אחזור נתונים.
חידוש סטטי מצטבר (ISR)
Next.js מאפשר לי לעדכן תוכן סטטי מבלי לבנות מחדש את כל אתר האינטרנט. עם ISR, אפשר לעבד דפים מראש בזמן הבנייה ולעדכן אותם מאוחר יותר לפי הצורך.
תכונה זו מאפשרת ללקוחות שלי להגיש תוכן סטטי במהירות וביעילות, וכתוצאה מכך ביצועים טובים יותר, כולל ביצועי SEO טובים יותר.
להשוואה בין SSR ל- SSG, כדאי לקרוא את המאמר בקישור כאן.
פיצול קוד ואופטימיזציה
Next.js מפצלת אוטומטית את הקוד לנתחים קטנים יותר שנטענים רק בעת הצורך, למרות שבמקרים האישיים בהם אני נתקלתי תמיד היה צורך גם בטאץ' אישי ולהפעיל את הראש לגבי החוקיות ומדיניות ניהול הקוד.
תהליך זה מבטיח שמשתמשים מורידים רק את הקוד הנדרש עבור הדף הספציפי שבו הם מבקרים, מה שמוביל לזמני טעינה מהירים יותר ולשיפור הביצועים.
בנוסף, Next.js מייעל את קוד הפלט כדי להקטין את גודלו, ומשפר עוד יותר את מהירות הטעינה של האתר.
מטא נתונים דינמיים
Next.js מקל על לקוחותיי לנהל ולעדכן את המטא נתונים של האתר שלהם, כולל תגי כותרת, תיאורי מטא ותגיות Open Graph.
מטא נתונים דינמיים חיוניים לאופטימיזציה של תוכן של כל אתר אינטרנט עם פאנל ניהול מוגדר, עבור שיפור שיעור הקליקים שלו (CTR) בתוצאות החיפוש.
API Routes
Next.js מציע תמיכה מובנית ליצירת Routes, מה שמאפשר לבנות פונקציות ללא שרת שיכולות להתמודד עם משימות שונות בצד השרת.
עם Routes API, אפשר ליישם תוכן דינמי שמוצג בשרת, לנהל הפניות מחדש ולטפל באימות משתמשים, כל אלו תורמים לחוויית משתמש טובה יותר וקידום אתרים משופר.
הרחבה והתאמה אישית
Next.js מספק פלטפורמה הניתנת להרחבה וניתנת להתאמה אישית המאפשרת להשתלב עם כלים ותוספים שונים של צד שלישי.
הגמישות הזו מאפשרת ליישם אופטימיזציות נוספות של SEO, כגון הוספת נתונים מובנים (Schema) או שילוב עם כלי SEO פופולריים כמו Google Analytics ו-Google Search Console .
אופטימיזציה של תמונה
Next.js כולל את רכיב ה-Image שמייעל תמונות אוטומטית עבור מכשירים ורזולוציות מסך שונות.
אופטימיזציה מובנית זו מבטיחה שתמונות מוגשות בפורמט ובגודל היעילים ביותר, וכתוצאה מכך זמני טעינה מהירים יותר וחווית משתמש טובה יותר, שהם גורמים קריטיים לקידום אתרים.

Next.js: שליטה בביצועי ה- SEO של אתרי React
לסיכום, הניסיון שלי עם Next.js יחסית ל- Frameworks חלופיים, הוכיח לי את כוחו כפתרון מקיף עבור משווקים ומפתחים המעוניינים לשפר את ביצועי ה-SEO של יישומי ה- React שלהם.
עם רינדור בצד השרת, התחדשות סטטית מצטברת, אופטימיזציה של קוד וניהול מטא נתונים דינמי, Next.js היא בחירה אידיאלית עבור צוות הפיתוח וצוות השיווק של הארגון, המעוניינים בבניית אפליקציות React ידידותיות ל- SEO.
על ידי מינוף תכונות הפריימורק ותמיכה קהילתית חזקה, הלקוחות שלי, בליווי ופיקוח שלי בנו אתרי אינטרנט מהירים ורספונסיביים המניעים תנועה אורגנית ומגבירים את המודעות למותג.
לקבלת ייעוץ מותאם בנושא קידום אתרים טכני או בחירת הכלים והטכנולוגיות הנכונים, אני מזמין אותך להתייעץ איתי בתור מומחה Technical SEO וזאת כדי לייעל את הנוכחות המקוונת שלך ולממש את מלוא הפוטנציאל של אתר האינטרנט שלך.